Lightbox Gallery Code . if it's using a matching preprocessor, use the appropriate url extension and we'll combine the code before preprocessing, so you can use the linked pen as a true. This tutorial will show you how to achieve this with minimal effort. Try it yourself » create a lightbox. a lightweight, modular, javascript image and video lightbox gallery plugin. lightbox (modal image gallery) click on one of the images to open the lightbox: Available for react.js, vue.js, angular, and typescript. a basic interface of a lightbox comes with navigational arrows to slide the next/previous images and a cross button to close the lightbox. however, you can create a simple yet fully functional responsive lightbox gallery by taking advantage of existing bootstrap components. It shows images in a popup box and blurs the main content when opened.
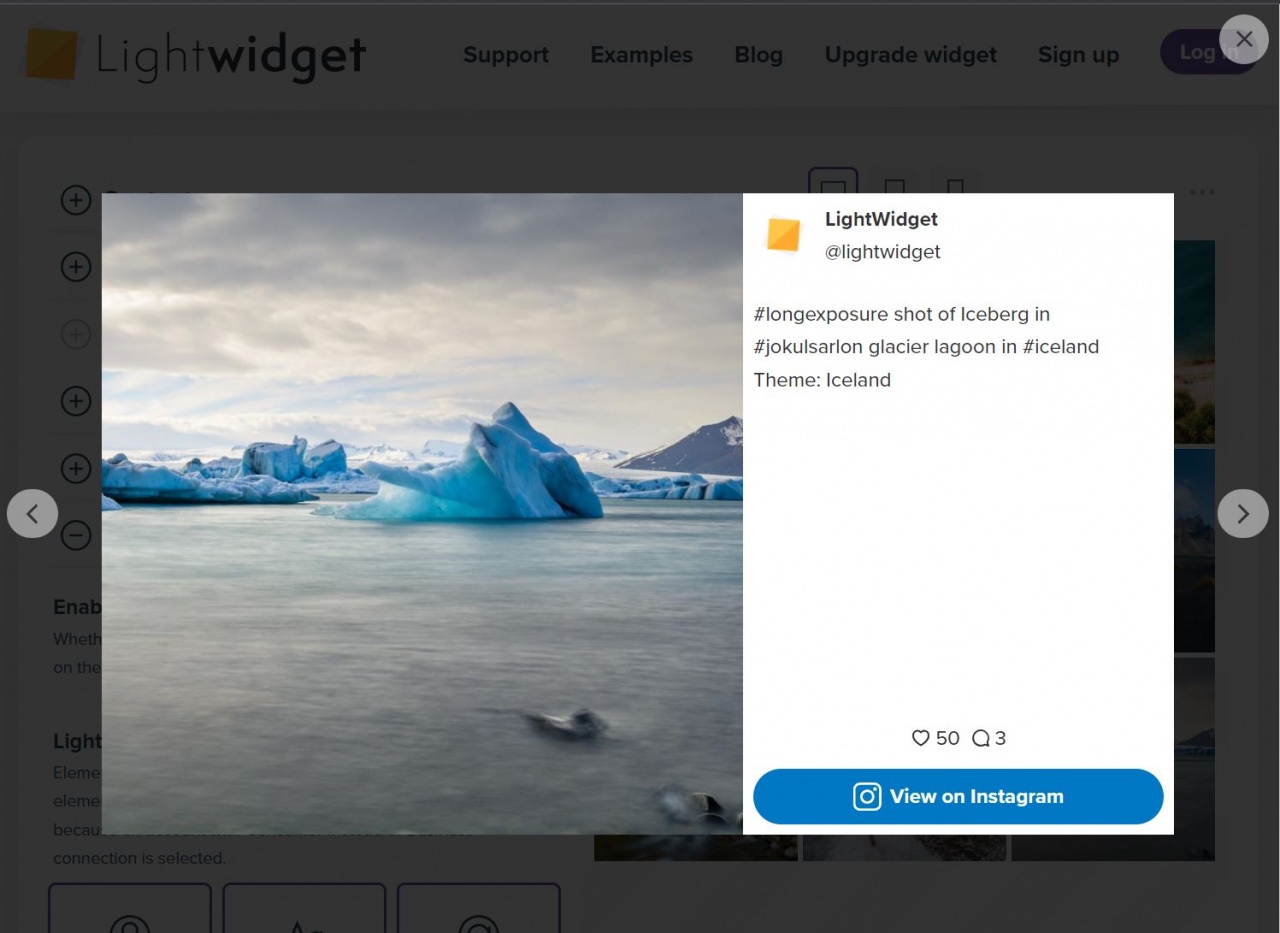
from lightwidget.com
Try it yourself » create a lightbox. if it's using a matching preprocessor, use the appropriate url extension and we'll combine the code before preprocessing, so you can use the linked pen as a true. a basic interface of a lightbox comes with navigational arrows to slide the next/previous images and a cross button to close the lightbox. however, you can create a simple yet fully functional responsive lightbox gallery by taking advantage of existing bootstrap components. lightbox (modal image gallery) click on one of the images to open the lightbox: It shows images in a popup box and blurs the main content when opened. a lightweight, modular, javascript image and video lightbox gallery plugin. This tutorial will show you how to achieve this with minimal effort. Available for react.js, vue.js, angular, and typescript.
New feature Lightbox gallery! LightWidget
Lightbox Gallery Code a lightweight, modular, javascript image and video lightbox gallery plugin. Available for react.js, vue.js, angular, and typescript. lightbox (modal image gallery) click on one of the images to open the lightbox: It shows images in a popup box and blurs the main content when opened. however, you can create a simple yet fully functional responsive lightbox gallery by taking advantage of existing bootstrap components. a basic interface of a lightbox comes with navigational arrows to slide the next/previous images and a cross button to close the lightbox. if it's using a matching preprocessor, use the appropriate url extension and we'll combine the code before preprocessing, so you can use the linked pen as a true. a lightweight, modular, javascript image and video lightbox gallery plugin. Try it yourself » create a lightbox. This tutorial will show you how to achieve this with minimal effort.
From www.youtube.com
Responsive Image Gallery with Lightbox using HTML CSS & JavaScript Lightbox Gallery Code Try it yourself » create a lightbox. lightbox (modal image gallery) click on one of the images to open the lightbox: Available for react.js, vue.js, angular, and typescript. a lightweight, modular, javascript image and video lightbox gallery plugin. This tutorial will show you how to achieve this with minimal effort. however, you can create a simple yet. Lightbox Gallery Code.
From codesandbox.io
lightboxreact examples CodeSandbox Lightbox Gallery Code This tutorial will show you how to achieve this with minimal effort. however, you can create a simple yet fully functional responsive lightbox gallery by taking advantage of existing bootstrap components. lightbox (modal image gallery) click on one of the images to open the lightbox: Try it yourself » create a lightbox. if it's using a matching. Lightbox Gallery Code.
From morioh.com
Flexible Gallery Lightbox Component For React springlightbox Lightbox Gallery Code Available for react.js, vue.js, angular, and typescript. This tutorial will show you how to achieve this with minimal effort. however, you can create a simple yet fully functional responsive lightbox gallery by taking advantage of existing bootstrap components. a lightweight, modular, javascript image and video lightbox gallery plugin. if it's using a matching preprocessor, use the appropriate. Lightbox Gallery Code.
From github.com
GitHub josephclander/photogallerylightbox Photo gallery with a Lightbox Gallery Code however, you can create a simple yet fully functional responsive lightbox gallery by taking advantage of existing bootstrap components. Try it yourself » create a lightbox. a basic interface of a lightbox comes with navigational arrows to slide the next/previous images and a cross button to close the lightbox. This tutorial will show you how to achieve this. Lightbox Gallery Code.
From www.jqueryscript.net
10 Best Lightbox Gallery Plugins In JavaScript & CSS jQuery Script Lightbox Gallery Code Available for react.js, vue.js, angular, and typescript. Try it yourself » create a lightbox. It shows images in a popup box and blurs the main content when opened. a basic interface of a lightbox comes with navigational arrows to slide the next/previous images and a cross button to close the lightbox. a lightweight, modular, javascript image and video. Lightbox Gallery Code.
From www.nicesnippets.com
Bootstrap lightbox example with image gallery Lightbox Gallery Code lightbox (modal image gallery) click on one of the images to open the lightbox: It shows images in a popup box and blurs the main content when opened. a lightweight, modular, javascript image and video lightbox gallery plugin. Try it yourself » create a lightbox. This tutorial will show you how to achieve this with minimal effort. Available. Lightbox Gallery Code.
From onaircode.com
30+ CSS Image Gallery Examples Code Snippet OnAirCode Lightbox Gallery Code It shows images in a popup box and blurs the main content when opened. however, you can create a simple yet fully functional responsive lightbox gallery by taking advantage of existing bootstrap components. a basic interface of a lightbox comes with navigational arrows to slide the next/previous images and a cross button to close the lightbox. a. Lightbox Gallery Code.
From codesandbox.io
Gallery and Lightbox with gatsbyimg Codesandbox Lightbox Gallery Code Try it yourself » create a lightbox. a lightweight, modular, javascript image and video lightbox gallery plugin. a basic interface of a lightbox comes with navigational arrows to slide the next/previous images and a cross button to close the lightbox. It shows images in a popup box and blurs the main content when opened. however, you can. Lightbox Gallery Code.
From turbofuture.com
4 React Lightbox Gallery Libraries to Check Out The Ultimate List Lightbox Gallery Code a lightweight, modular, javascript image and video lightbox gallery plugin. a basic interface of a lightbox comes with navigational arrows to slide the next/previous images and a cross button to close the lightbox. Try it yourself » create a lightbox. if it's using a matching preprocessor, use the appropriate url extension and we'll combine the code before. Lightbox Gallery Code.
From cabanadesolation.com
How to Create Lightbox galleries Cabana Desolation Eco Resort Lightbox Gallery Code This tutorial will show you how to achieve this with minimal effort. Available for react.js, vue.js, angular, and typescript. if it's using a matching preprocessor, use the appropriate url extension and we'll combine the code before preprocessing, so you can use the linked pen as a true. Try it yourself » create a lightbox. a lightweight, modular, javascript. Lightbox Gallery Code.
From www.youtube.com
LightBox Gallery Effect using CSS & HTML LightBox Gallery Jquery Lightbox Gallery Code Available for react.js, vue.js, angular, and typescript. It shows images in a popup box and blurs the main content when opened. if it's using a matching preprocessor, use the appropriate url extension and we'll combine the code before preprocessing, so you can use the linked pen as a true. lightbox (modal image gallery) click on one of the. Lightbox Gallery Code.
From www.codingnepalweb.com
Responsive Masonry Image Gallery with Lightbox in HTML CSS & JavaScript Lightbox Gallery Code It shows images in a popup box and blurs the main content when opened. a basic interface of a lightbox comes with navigational arrows to slide the next/previous images and a cross button to close the lightbox. Try it yourself » create a lightbox. lightbox (modal image gallery) click on one of the images to open the lightbox:. Lightbox Gallery Code.
From onaircode.com
30+ JavaScript Image Gallery Examples OnAirCode Lightbox Gallery Code a basic interface of a lightbox comes with navigational arrows to slide the next/previous images and a cross button to close the lightbox. It shows images in a popup box and blurs the main content when opened. This tutorial will show you how to achieve this with minimal effort. if it's using a matching preprocessor, use the appropriate. Lightbox Gallery Code.
From lightwidget.com
New feature Lightbox gallery! LightWidget Lightbox Gallery Code a lightweight, modular, javascript image and video lightbox gallery plugin. a basic interface of a lightbox comes with navigational arrows to slide the next/previous images and a cross button to close the lightbox. This tutorial will show you how to achieve this with minimal effort. however, you can create a simple yet fully functional responsive lightbox gallery. Lightbox Gallery Code.
From codesandbox.io
reactgridgallerywithyetanotherreactlightbox Codesandbox Lightbox Gallery Code lightbox (modal image gallery) click on one of the images to open the lightbox: Try it yourself » create a lightbox. however, you can create a simple yet fully functional responsive lightbox gallery by taking advantage of existing bootstrap components. This tutorial will show you how to achieve this with minimal effort. Available for react.js, vue.js, angular, and. Lightbox Gallery Code.
From www.youtube.com
How to Create Lightbox Image Gallery in HTML5 and CSS3 without writing Lightbox Gallery Code however, you can create a simple yet fully functional responsive lightbox gallery by taking advantage of existing bootstrap components. Available for react.js, vue.js, angular, and typescript. lightbox (modal image gallery) click on one of the images to open the lightbox: Try it yourself » create a lightbox. a basic interface of a lightbox comes with navigational arrows. Lightbox Gallery Code.
From www.youtube.com
How To Create Image Gallery In HTML, CSS and Javascript Lightbox Lightbox Gallery Code Available for react.js, vue.js, angular, and typescript. a lightweight, modular, javascript image and video lightbox gallery plugin. a basic interface of a lightbox comes with navigational arrows to slide the next/previous images and a cross button to close the lightbox. Try it yourself » create a lightbox. if it's using a matching preprocessor, use the appropriate url. Lightbox Gallery Code.
From enviragallery.com
Make Your Galleries Even More Attractive With New Lightbox Themes Lightbox Gallery Code however, you can create a simple yet fully functional responsive lightbox gallery by taking advantage of existing bootstrap components. lightbox (modal image gallery) click on one of the images to open the lightbox: a basic interface of a lightbox comes with navigational arrows to slide the next/previous images and a cross button to close the lightbox. Available. Lightbox Gallery Code.